
Conocer la opinión de tus clientes es vital, y una forma fácil y rápida de obtener sus comentarios es incluir un formulario en tu sitio web. Si deseas ahorrar un poco de inversión en su creación, puedes recurrir a la programación para lograrlo.
Antes de decirte cómo desarrollarlo, veamos en qué consiste un formulario programado en HTML
¿Qué es un formulario HTML?
Un formulario HTML es una caja de texto que puede contener casillas de verificación, botones y campos alfanuméricos. Suelen encontrarse en los sitios web para recolectar los datos personales de los usuarios interesados en la oferta del sitio. Estos datos posteriormente se envían a una base de datos para ser procesados.
¿Para qué sirven los formularios HTML?
Como puedes ver, el objetivo de un formulario es la interacción del usuario con la empresa. Por ello, es importante que no los satures de campos y solicitudes de información que realmente no necesitas.
Desde el punto de vista del usuario, debes pensar en la usabilidad y la pertinencia de tus formularios, para que no provoquen el efecto contrario al que buscas: entablar una relación con un cliente potencial.
Es indispensable que conozcas un poco del lenguaje básico que estarás manejando en HTML, así como la estructura de los sitios web en este lenguaje de programación. Empecemos con un poco de teoría.
Estructura de un formulario HTML y sus elementos
Un formulario HTML no requiere tantas etiquetas y atributos, siempre y cuando lo mantengas con un formato básico.
1. Form
Sus etiquetas son <form> y </form>
Dentro de ellas, se agregan todos los atributos necesarios para dar estructura a tu formulario, los cuales son:
Action: especifica la acción asociada al formulario.
Action: especifica la acción asociada al formulario.
Method: indica el método de acceso de la acción del formulario.
Enctype: determina el tipo de codificación nombre/valor.
2. Input
Su etiqueta es <input>. Cuenta con diferentes tipos de entrada:Texto: se expresa como <input type=text> y es por defecto la entrada de una sola línea. También puede tener otros atributos: <input maxlenght> que limita los campos a introducir; <input size> para indicar el espacio a disponer para cada campo y finalmente <input value> que indica el valor inicial de campo.
Caja de selección: se expresa como <input type=checkbox> y sirve para representar opciones como «Sí/No».
Botón: su etiqueta es <input type=radio>; representa un conjunto de varios elementos de este tipo con el mismo nombre con un campo de selección múltiple.
Botón de envío: se expresa como <input type=submit> y representa la opción de lo que tiene que hacer el usuario, que es, en este caso, enviar el formulario.
3. Select
Su etiqueta es <select>. Se utiliza para reducir una lista de valores, por ejemplo:
Multiple: indica que puede haber más de una opción.
Name: nombre de campo.
Size: número de ítems visibles.
4. Text area
Su etiqueta es <textarea>. Representa el espacio donde puedes añadir todo el texto que requieras y puede tener los siguientes atributos:
Cols: número de columnas visibles.
Name: nombre del campo.
Rows: número de líneas visibles.
5. Fieldset
Fieldset es un elemento que sirve para agrupar varios datos relacionados entre sí mismos. Su etiqueta es <fieldset>. Por ejemplo, si necesitas varios campos personales en un formulario, puedes agruparlos con este campo como en el siguiente ejemplo:
<fieldset><label for="nombre">Nombre</label><input type="text" id="nombre"/><label for="apellido paterno">Apellido paterno</label><input type="text" id="apellido paterno"/><label for="apellido materno">Apellido materno</label><input type="text" id="apellido materno"/></fieldset>
6. Legend
Legend es un elemento que sirve para etiquetar o identificar una agrupación de campos. Su etiqueta es <legend>.
<fieldset><leyend>Introduce tu nombre y apellidos</leyend><label for="nombre">Nombre</label><input type="text" id="nombre"/><label for="apellido paterno">Apellido paterno</label><input type="text" id="apellido paterno"/><label for="apellido materno">Apellido materno</label><input type="text" id="apellido materno"/></fieldset>
Con estos elementos tus formularios lucirán mejor y mejorarán su usabilidad, con lo cual los usuarios se sentirán más cómodos.
Cómo hacer un formulario HTMLUsa PHP para crear tu página.
Añade el código.
Habilita el envío del formulario a un correo electrónico.
Especifica el destino del formulario HTML.
1. Usa PHP para crear tu página
Al momento de crear tu página web en donde habilitarás tu formulario, en lugar de utilizar la extensión .html, escribe .php. Al hacer esto, el servidor sabrá alojar el PHP que escribas, en vez de guardar la página HTML vacía. Agrega un nombre como «formulariodecontacto.php». Una vez creada y guardada, podrás comenzar a desarrollar tu formulario.
2. Añade el código
En este paso debes escribir el código HTML para crear el formulario. Para hacerlo, utiliza las etiquetas y atributos que te compartimos anteriormente. Te compartimos un código de formulario básico:

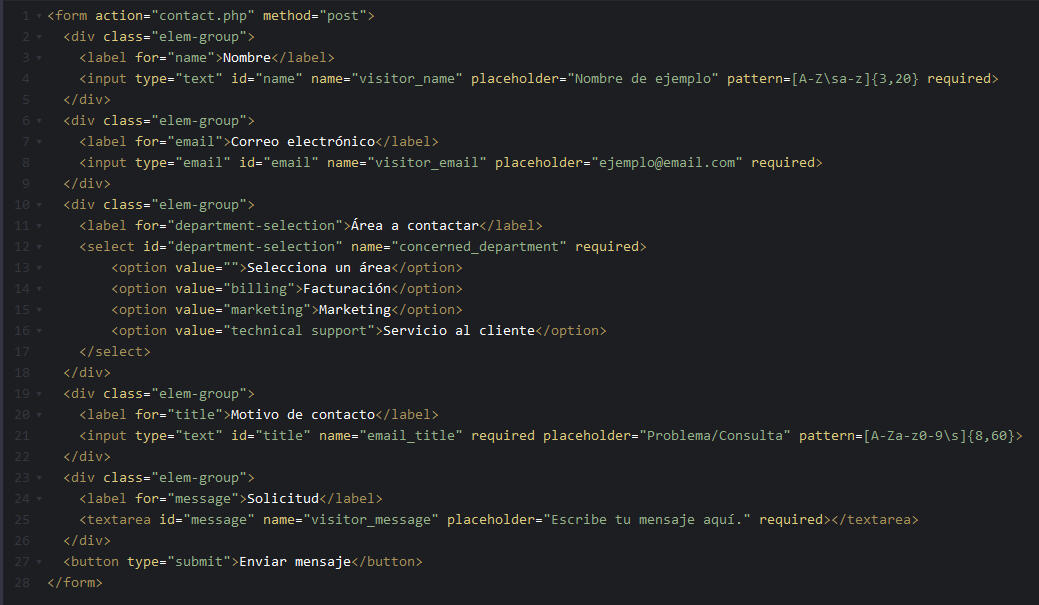
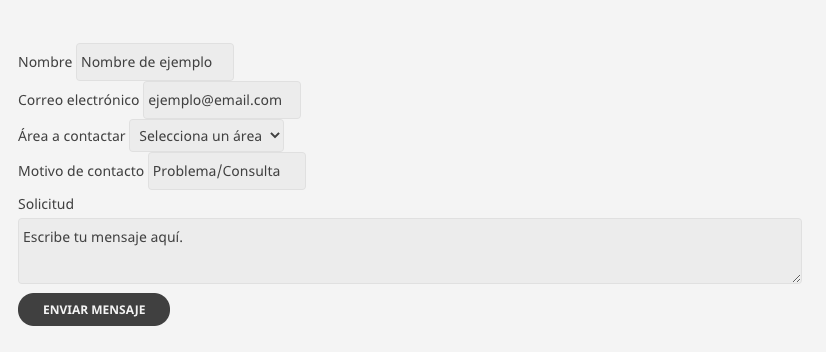
Con este formulario podrás solicitar el nombre y correo electrónico del usuario, el área que le interesa contactar, la razón por la que te contacta y también le puedes proporcionar un cuadro de texto en blanco para que pueda agregar su mensaje. Incluye un CTA que indica dónde enviar su solicitud. Cópialo y cambia los datos que desees.
<form action="contact.php" method="post"> <div class="elem-group"> <label for="name">Nombre</label> <input type="text" id="name" name="visitor_name" placeholder="Nombre de ejemplo" pattern=[A-Z\sa-z]{3,20} required> </div> <div class="elem-group"> <label for="email">Correo electrónico</label> <input type="email" id="email" name="visitor_email" placeholder="ejemplo@email.com" required> </div> <div class="elem-group"> <label for="department-selection">Área a contactar</label> <select id="department-selection" name="concerned_department" required> <option value="">Selecciona un área</option> <option value="billing">Facturación</option> <option value="marketing">Marketing</option> <option value="technical support">Servicio al cliente</option> </select> </div> <div class="elem-group"> <label for="title">Motivo de contacto</label> <input type="text" id="title" name="email_title" required placeholder="Problema/Consulta" pattern=[A-Za-z0-9\s]{8,60}> </div> <div class="elem-group"> <label for="message">Solicitud</label> <textarea id="message" name="visitor_message" placeholder="Escribe tu mensaje aquí." required></textarea> </div> <button type="submit">Enviar mensaje</button></form>
3. Habilita el envío del formulario a un correo electrónico
Una vez que realices una vista previa de tu formulario para cerciorarte de que todo aparezca justo como lo deseas, es tiempo de crear las instrucciones para que, cuando el usuario haga clic en «Enviar», el formulario se mande por mensaje de correo electrónico hasta tu bandeja.

Para ello, regresa al inicio de tu código y arriba de él agrega un código más: será el que habilite esta acción. Copia y pega el siguiente código:
<?phpif($_POST["message"]) {mail("your@email.address", "Here is the subject line",$_POST["insert your message here"]. "From: an@email.address");}?>
Recuerda cambiar los datos por tu información de contacto para que así el formulario llegue directamente a tu bandeja de entrada. Te explicamos la función de este código de manera desglosada: «mail» envía el formulario completo como un correo electrónico a «your@email.address» (el correo electrónico que elijas para recibir los formularios); lo que sigue en el código es la línea de asunto. En el párrafo siguiente posterior puedes escribir «copia del mensaje de correo electrónico» y se enviará desde la dirección de correo que escojas.
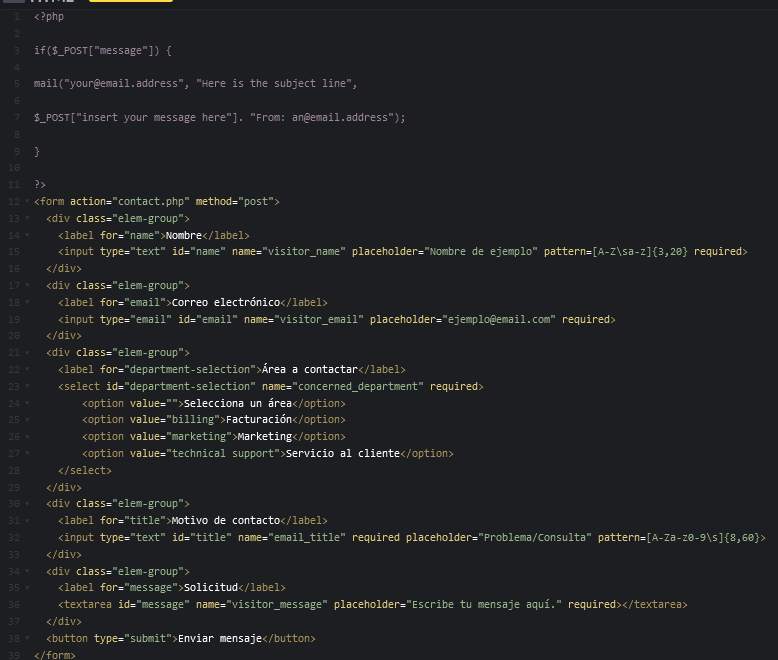
Al final, tu código debe lucir de manera similar a la imagen:

Una vez que se envía el formulario, llegarán los datos por automático. De esta manera, ya habrás creado un formulario básico para tu sitio web.
4. Especifica el destino del formulario HTML
De acuerdo con Mozilla, el atributo action especifica a qué archivo de script deben enviarse los datos del formulario para su procesamiento.
La etiqueta de este atributo es <form action="url-destino"> … </form>. En el siguiente ejemplo, podemos ver cómo se vería esta etiqueta:
<form action="envio.php" method="GET"><label for="nombre">Nombre</label><input type="text" id="nombre" name="nombre"/><label for="apellido">Apellido</label><input type="text" id="apellido" name="apellido"/><button id="envio">Enviar Formulario</button></form>
Al utilizar el atributo method GET, obtendríamos una URL de destino que incluye los parámetros del formulario en su estructura.
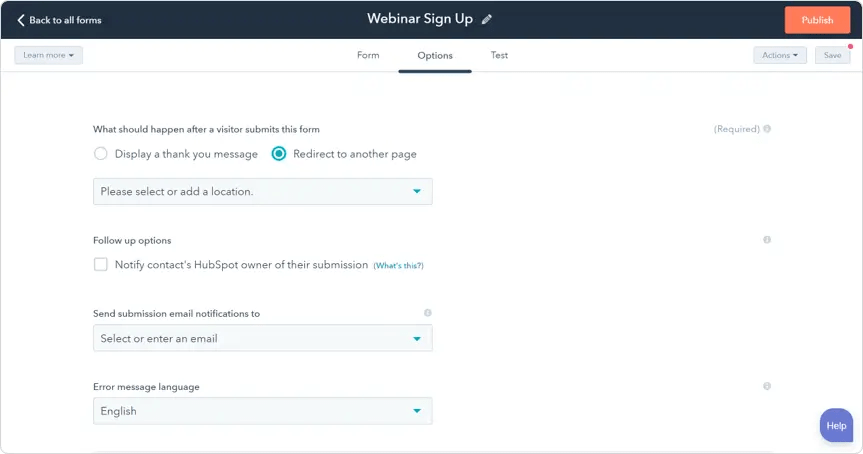
Ten en cuenta que el código HTML puede ser complejo, sobre todo si no cuentas con experiencia en programación. Por lo tanto, puedes optar por otra forma de hacer tu formulario. El Creador gratuito de formularios online de HubSpot cumple con estas y más funciones especializadas en los negocios. Lo mejor es que con su ayuda tus formularios tendrán una mejor apariencia y te olvidarás de las configuraciones complicadas:

3 ejemplos de formularios en HTML
Veamos algunos ejemplos de formularios HTML para que conozcas el tipo de apariencia que obtendrías con el código:
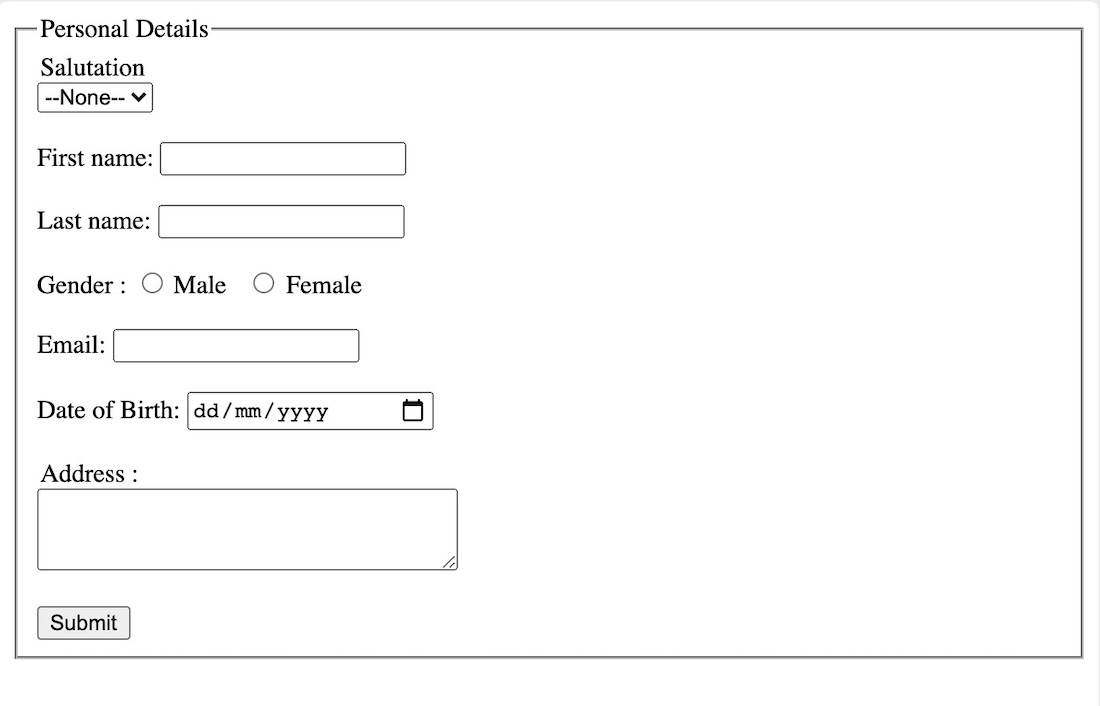
1. Ejemplo de formulario HTML de información personal

Imagen de Geeks for geeks
Este ejemplo de formulario HTML muestra pocos campos y está enfocado en recolectar la información básica personal de un usuario. Es adecuado para los sitios web que requieren datos demográficos, ya sea de sus suscriptores, leads o clientes.
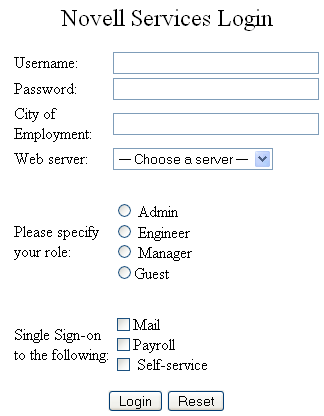
2. Ejemplo de formulario HTML para el ingreso de usuario

Imagen de Novell
Este formulario HTML permite a los usuarios del servicio Novell entrar a su cuenta, no sin antes especificar información como su nombre en la plataforma, contraseña, ciudad, servidor web, rol en la empresa donde trabajan y la casilla de inicio de sesión único.
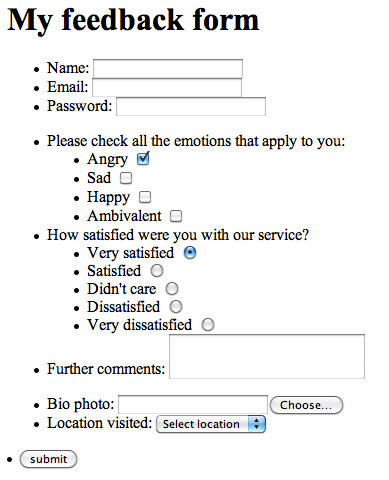
3. Ejemplo de formulario HTML de satisfacción del cliente

Imagen de W3
Este formulario está enfocado en la retroalimentación del cliente para conocer las emociones relacionadas con su experiencia y su nivel de satisfacción con un servicio. Además, permite dejar más comentarios para que puedan conocer su opinión a detalle.
Ahora que conoces lo básico para hacer un formulario HTML, tómate el tiempo necesario para comprender su funcionamiento y creación. Como lo mencionamos, el uso de código puede ser complejo, pero con un poco de práctica y consejos, podrás estar realizando formularios personalizados.
¿Quieres una atención personalizada? Contáctanos al
3104507737 y estamos listos para ayudarte.
