
Durante mucho tiempo he sido detractor de Lazy Load como técnica WPO porque la implementación en algunos casos aplicada a las imágenes era, por decirlo de alguna manera, bastante mala.
Actualmente las cosas han cambiado y, con el Lazy Load nativo que podemos encontrar en navegadores como Google Chrome, conseguimos las ventajas que nos puede aportar Lazy Load sin la desventaja de tener que depender de un script JS para que se ejecute.

El Lazy Load como técnica WPO consiste en cargar de forma diferida ciertos elementos. Normalmente se aplica a imágenes, aunque también a los iframes y a los vídeos de Youtube.
En resumidas cuentas, si activamos Lazy Load para las imágenes, estas no se cargarán cuando se abra la página sino cuando se necesiten, es decir, cuando el usuario vaya haciendo scroll y navegando por la web. Esto es especialmente útil en posts o artículos muy largos y con muchas imágenes.
Como ya he dicho, a mí al principio no me gustaba mucho Lazy Load porque la librería JS utilizada para esto podía retrasarse al servir las imágenes. Además, implicaba más Javascript para cargarse en el navegador del visitante. Sin embargo, actualmente con el Lazy Load nativo ya no existe ningún problema de Javascript.

El Lazy Load tiene las siguientes ventajas como técnica WPO:
Reducimos el ancho de banda utilizado ya que, si el usuario nunca llega a bajar por la web, nunca se descargan las imágenes de abajo.
Reducimos el tiempo necesario para que la web esté lista para el usuario, ya que el peso completo de la web baja radicalmente.
Reducimos el impacto en el servidor web, ya que bajan bastante las peticiones realizadas al servidor.
No obstante, Lazy Load también tiene algunas desventajas:
Cuando implementamos Lazy Load NO nativo (es decir, mediante librería Javascript) pueden darse problemas importantes.
En algunos casos y dependiendo de la situación, si falla la comunicación entre el servidor y el navegador del visitante esas imágenes nunca cargarán, aunque esto ocurre en muy pocas ocasiones.
Existen muchos plugins para implementar Lazy Load en WordPress, ya que es una funcionalidad común en los plugins de WPO desde hace mucho tiempo.
Lo que tenemos que buscar actualmente es un plugin capaz de activar el Lazy Load nativo del navegador. Incluso podemos mejorarlo si hacemos Lazy Load de los iframes y de los vídeos de Youtube.
No me voy a extender mucho más con la introducción. Vamos a ir directos a la práctica.
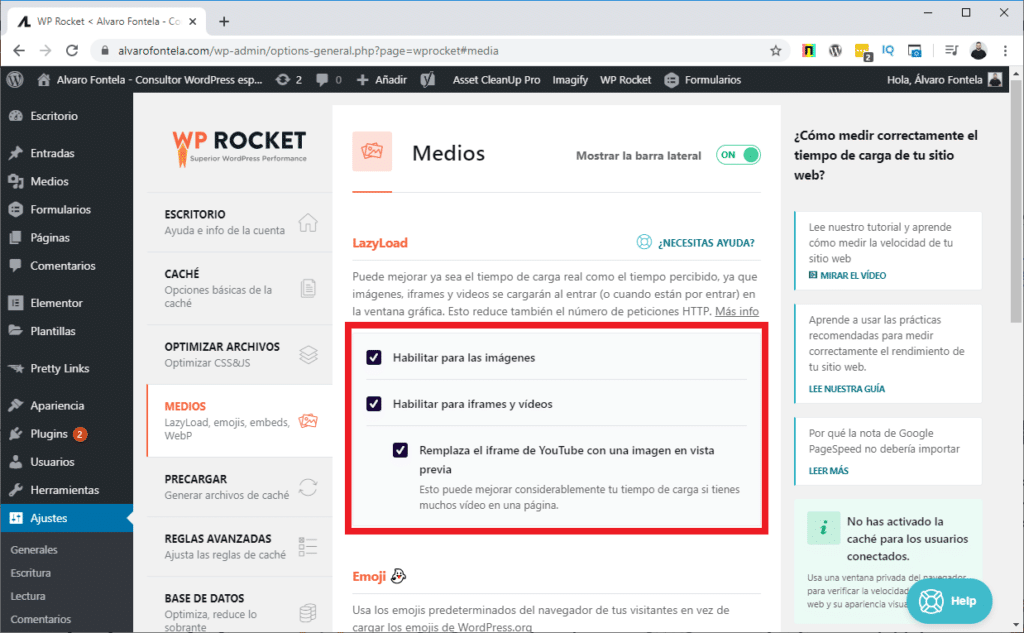
Lazy Load en WP Rocket
Como siempre, hablo de WP Rocket porque nos permite configurar Lazy Load tanto para imágenes como para iframes y vídeos.

El tema es que WP Rocket también ofrece Lazy Load como plugin independiente y gratuito disponible en el repositorio de WordPress para que lo utilices en combinación con cualquier otro plugin de cache.
Lazy Load – Optimize Images: https://es.wordpress.org/plugins/rocket-lazy-load/
La principal ventaja de Lazy Load – Optimize images es que permite implementar Lazy Load por JS de imágenes, iframes y vídeos. Exactamente las mismas opciones que la versión completa de WP Rocket.

El problema viene si queremos activar el Lazy Load nativo en WP Rocket o en Lazy Load – Optimize Imágenes porque deberemos recurrir a un plugin externo llamado Chrome Native LazyLoad. Se puede descargar desde la documentación de WP Rocket: https://docs.wp-rocket.me/article/1292-chrome-native-lazyload
Tengo que recalcar que cualquiera de estas dos opciones relacionadas con WP Rocket solo afectarán a las imágenes del contenido, no a las del theme o plugins.
Perfmatters para Lazy Load
Otro plugin que me gusta bastante y del que suelo hablar es Perfmatters. Se trata de un plugin de tweaking para WordPress bastante potente que permite también hacer carga condicional de elementos.
Una de las funcionalidades que incluye Perfmatters es Lazy Load, tanto por Javascript como nativo:

Lo único malo es que no deja configurar Lazy Load para iframes y vídeos. Además, al igual que en el caso anterior, el Lazy Load en Perfmatters solo afecta a las imágenes insertadas en el contenido del sitio web.
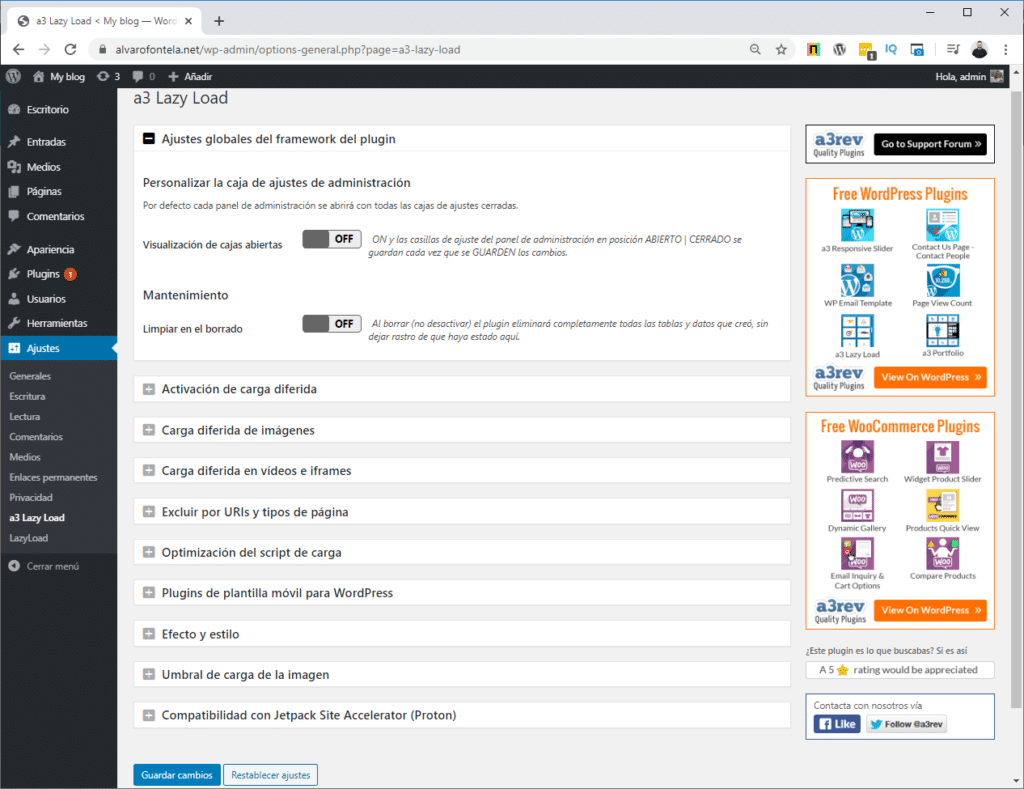
a3 Lazy Load
A3 Lazy Load es un plugin específico para implementar Lazy Load en WordPress y, evidentemente, tiene más funcionalidades y opciones de configuración para configurar un Lazy Load efectivo.

a3 Lazy Load es muy superior a las dos opciones anteriores porque se trata de una solución específica. Estas son algunas de las ventajas de a3 Lazy Load:
Podemos configurar Lazy Load no solo para las imágenes del contenido, sino también para los avatares de Gravatar y para las imágenes de los widgets.
Podemos añadir exclusiones para que ciertas imágenes o secciones no se carguen con Lazy Load.
Podemos elegir dónde se carga el Javascript de Lazy Load: cabecera o pie de página.
Podemos personalizar el estilo visual con el que se cargan las imágenes.
a3 Lazy Load también permite hacer Lazy Load de iframes y vídeos, tanto en el contenido como en los widgets.
Si quieres ver un vídeo completo sobre como configurar a3 Lazy Load en WordPress, aquí lo tienes:

A3 Lazy Load es un plugin completamente gratuito y podemos encontrarlo en el repositorio de plugins de WordPress: https://es.wordpress.org/plugins/a3-lazy-load/
Speed Up – Lazy Load
De todos los que hemos mencionado en este artículo, el plugin Speed Up – Lazy Load es el más ligero y simple. Aunque no es compatible con Lazy Load nativo, la implementación mediante Javascript está muy bien desarrollada y solo hace una petición de 5kb.
Por otro lado, Speed Up – Lazy Load no tiene configuración. Simplemente debemos activarlo y aplicaremos Lazy Load mediante Javascript a las imágenes del contenido.
Puedes encontrar el plugin Speed Up – Lazy Load en el repositorio de plugins de WordPress: https://es.wordpress.org/plugins/speed-up-lazy-load/
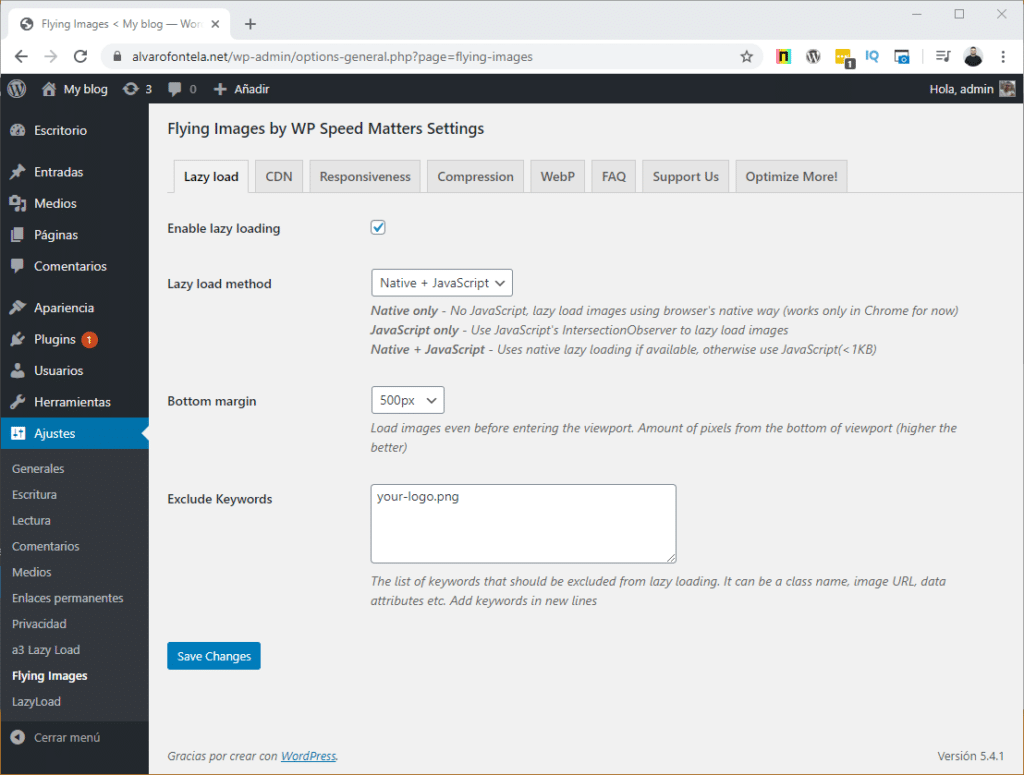
Flying Images by WP Speed Matters
Para finalizar, no quería acabar el articulo sin hablar de otro plugin de WP Speed Matters que me encanta.
El plugin Flying Images permite realizar ajustes para optimizar las imágenes en WordPress. Entre ellos, la implementación de Lazy Load tanto de forma nativa como por Javascript.

Una de las ventajas de Flying Images es que el Javascript utilizado para Lazy Load pesa menos de 1kb. Por lo tanto, es bastante eficiente incluso aunque no esté disponible el modo nativo en el navegador del visitante.
En Flying Images, al igual que en la mayoría de soluciones anteriores, solo aplicaremos Lazy Load a las imágenes del contenido.
Puedes encontrar Flying Images by WP Speed Matters en el repositorio de plugins de WordPress: https://wordpress.org/plugins/nazy-load/
Si quieres conocer el resto de plugins del ecosistema WP Speed Matters puedes encontrarlos en el siguiente enlace. Existen cosas muy interesantes de cara al WPO de WordPress: https://profiles.wordpress.org/gijo/#content-plugins
