
Antes de nada, quiero aclarar que este post es íntegramente una opinión mía, personal, aunque apoyada por algunos profesionales del sector del SEO y del marketing.
Sin embargo, aunque seamos varios los que apoyamos esta teoría y estas reflexiones sobre WPO, ello no quiere decir que no podamos estar equivocados. Eso dependerá siempre del proyecto concreto.

En los últimos años los webmasters y la gran mayoría de profesionales del SEO se han ido obsesionando cada vez más con las puntuaciones y las métricas relacionadas con el WPO. Y lo cierto es que dichas métricas están bien pero, en muchos casos, son simplemente indicadores teóricos y no prácticos. ¿Qué quiere decir que un indicador sea teórico y no práctico? Pues que en teoría está genial, pero en la práctica no sirve para nada.
Las métricas son simplemente indicadores teóricos y no prácticos en la mayoría de los casos.
Esto ocurre con muchas métricas incluidas en Google PageSpeed durante los últimos años. Últimamente se han refinado bastante y parece que las métricas WPO que están apareciendo ahora mismo están bien enfocadas, aunque en muchos casos creo que la escala utilizada es equivocada.
Si has leído alguna vez mi blog, ya te habrás dado cuenta que la mayoría de mis posts son técnicos y suelo publicar bastantes benchmarks y pruebas con resultados demostrables. Intento probar siempre que lo que digo es real y mostrar las distintas verificaciones.
El motivo de este post es que últimamente me he encontrado con gente que me pide cosas imposibles y que no atienden a razones (ni quieren aprender) cuando les enseño con pruebas que lo que piden es una tontería que no les va a aportar nada. Esta es la razón por la que quizás observes que el post está escrito en un tono enfadado, bastante sincero y como si me estuvieran atacando directamente.
Me va a costar bastante describir todo lo que tengo en mente pero voy a intentarlo y, si tienes cualquier duda, solo tienes que escribirme a mi formulario de contacto o dejarme un comentario. Solo te pido que antes de hacerlo te leas el artículo entero.
PD: Prepárate, porque va una ración triple de mucho texto y pocas imágenes.
¿Quieres 100/100 en Google PageSpeed?
Voy a empezar por el principio, por lo que más me “rasca” o quema. Si me dieran 50 euros por cada email que recibo de gente que busca el 100 de 100 en Google PageSpeed, no tendría ni que trabajar.

En el gráfico anterior, obtenido a partir de Google Trends, puedes ver cómo ha ido creciendo el interés por el termino PageSpeed, alcanzando el punto máximo justo en junio y julio de 2020.
Lo que pide esta gente que me escribe tampoco es imposible, pero a mi entender fallan dos cosas en su planteamiento:
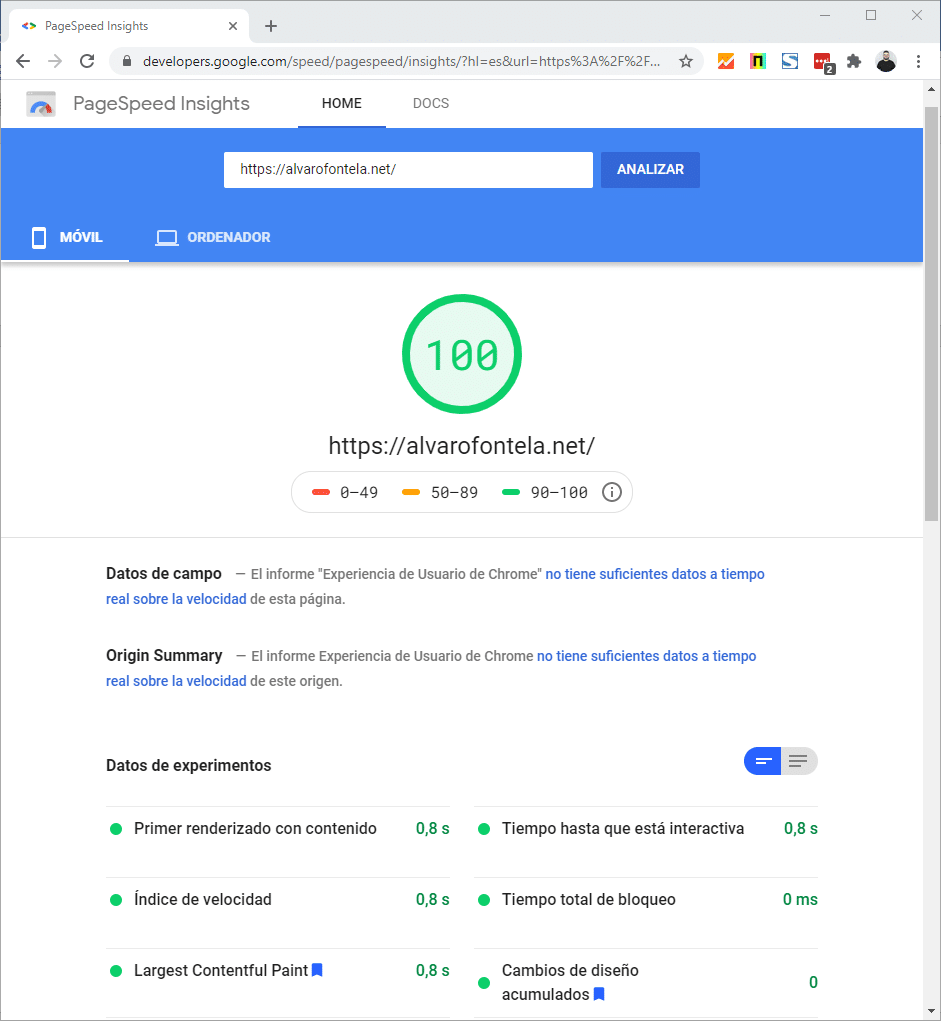
Para tener un 100 de 100 en Google PageSpeed es necesario sacrificar elementos y herramientas que necesitas en marketing y UX. El 99% de la gente no es consciente de esto.
Un 100 de 100 no te garantiza NADA y esto la gente no lo entiende. He visto webs penalizadas por velocidad de carga por estar MUY mal en todos los sentidos, pero sobretodo en TTFB. Esto es lo que puede dañar la indexación cuando el bot de Google rastrea nuestra web y, realmente, es lo que nos va a penalizar por un mal WPO desde el punto de vista de Google.
Yo prefiero tener una web bien diseñada, con una buena experiencia de usuario, con los elementos necesarios y las herramientas que me hacen falta para vender, en lugar de una página completamente plana pero que alcance un 100 de 100.
¿Quieres un 100 de 100 en Google PageSpeed y LightHouse? Pues lo tienes fácil: HTML con texto plano, sin CSS, sin JS y sin nada. Ni bueno ni bonito… pero, desde luego, barato.

Llevo ya muchos años en temas de WPO, creo que los primeros acercamientos que tuve en este tema fueron en el año 2012 (aunque con WordPress empecé en 2009/2010).
Aunque es un campo muy específico, desde 2012 ha pasado DE TODO en este pequeño campo. He ido viendo los diferentes actores que han ido modificando la demanda y las necesidades de los webmasters, en muchos casos influenciados por Google de una forma que (como ya he dicho) no creo que fuera la acertada.
Voy a ir directo al grano: creo que hasta el año 2018/2019, Google se ha estado riendo de todos los administradores de sitios web que le seguían la corriente. ¿Por qué? Pues porque las métricas y anotaciones que ofrecía la herramienta Google PageSpeed Insights, hasta mediados de 2018, eran irreales y carecían de fundamento. Algunas eran simplemente buenas prácticas, pero no eran técnicas WPO con las que ibas a notar una mejoría asombrosa. De hecho, es que no las ibas ni a notar.
En los años 2018 y 2019 las cosas empezaron a cambiar. Por un lado, apareció Google LightHouse con nuevas métricas que, en su mayoría, esta vez sí tenían fundamento. Por otro lado, Google hizo dos anuncios para indicar que, después de muchos años de silencio, la velocidad de carga era un factor de posicionamiento que podía penalizar y que se utilizaba para desempatar en ciertas circunstancias.
Vale. He llegado al punto donde digo que ahora las nuevas métricas sí que tienen sentido, pero ahora voy a matizar y darle una vuelta a todo.
Lo primero que quiero decir es que no todas las métricas que encontramos en Google PageSpeed y Google LightHouse están relacionadas con el WPO. Más de la mitad son métricas de UX.

Esto ya provoca que al menos, según mi forma de verlo, Google PageSpeed no sea una herramienta WPO, sino una herramienta de auditoría de Google que toca diferentes campos relacionados.
Para mí, Google PageSpeed y Google LightHouse son herramientas de UX que tocan distintos puntos, pero no son específicas de WPO. Es más, cuando quiero hacer una auditoría WPO, yo utilizo Pingdom Tools o la herramienta Performance de las herramientas de desarrollador de Google Chrome. No uso Google PageSpeed porque NO es una herramienta específica para eso.
Otra cosa muy diferente es que queramos hacer caso a Google PageSpeed y Google LightHouse porque es una herramienta de Google y nos importa lo que piense Google de nuestra web. No obstante, creo que no se debería mezclar el concepto WPO con otros elementos con los que no tiene relación. En casos muy extremos vamos a conseguir mejoría en SEO al mejorar las puntuaciones… ¡claro! Pero porque estaremos mejorando el TTFB, el render y, como consecuencia, el crawling, pero no porque nuestros puntos hayan subido.
Lo que trato de decir es que todo lo que puedas arañar para llegar al 100 de 100 en Google PageSpeed está muy bien, pero que no debes sacrificar cosas importantes, necesarias o imprescindibles para tu negocio. Esto te lo voy a comentar con más detalle en la siguiente sección.
El WPO y las decisiones de negocio
Además de ser consultor WPO, también soy empresario. Por ello, soy consciente de que el WPO es el último mono (siempre que alcancemos unos mínimos). Como he dicho antes, para arañar un par de puntos puede ser necesario prescindir de ciertas herramientas o elementos que pueden ser necesarias o imprescindibles en la parte de negocio o de marketing.
No es lo mismo un nicho web que una web corporativa o un ecommerce. En el nicho todo es más fácil, se trata de posicionar y tener un buen CRO/UX. En cambio, cuando hablamos de webs corporativas o ecommerce la cosa cambia, ya que cuanto más alto sea el volumen de ventas y facturación, más herramientas de seguimiento necesitamos para tenerlo todo controlado y poder mejorar porcentajes de conversión y rentabilidad.
Este tipo de herramientas dañan bastante el WPO pero, como digo, en estos casos resultan necesarias o incluso imprescindibles. Como he repetido muchas veces en el último año: si ya cumples un mínimo imprescindible de usabilidad por velocidad de carga, el WPO no te dará de comer pero mejorar la conversión, sí.
Esto no quiere decir que en algunos sitios web la optimización no sea mejorable. Si se puede mejorar fácilmente la velocidad de carga y las métricas, pues lo hacemos. Pero si es necesario sacrificar herramientas necesarias o elementos indispensables, no compensa perder tracking o funcionalidades para arañar 10 puntos en una métrica que no te va a servir para nada.
OJO, repito: estoy hablando de webs que ya son usables. Otra cosa muy diferente es si tu web carga muy despacio o da problemas de carga a los usuarios y provoca cuelgues. En este caso sí que deberías hacer algo, ya que nadie va a comprar o a visitar una web que te cuelga el navegador.
Algo que aprendí en las ocasiones en las que me tocó de hacer de auditor o consultor WPO para grandes empresas es que cada departamento tiene sus herramientas cargadas en la web y… todas son necesarias. Resultan vitales para que la empresa funcione correctamente y, personalmente, entiendo lo difícil que es reestructurar esto porque yo también lo vivo en el día a día de Raiola Networks. Actualmente la información es poder, lo que se puede medir se puede mejorar y, sinceramente, no creo que compense perder la posibilidad de medir para ganar 20 puntos en Google PageSpeed.
Cada proyecto es un mundo, pero cuando uno va creciendo es normal que las decisiones de negocio vayan anteponiéndose a las de WPO e incluso de las de SEO (esto dependerá de cuáles sean los canales de venta de la empresa). Para nada es lo mismo una web de nicho en la que trabajan 2 o 3 personas, que un ecommerce en el que trabajan 100 personas. Quien no entienda esto es porque nunca lo ha vivido y ni se lo imagina. En estos casos, a mí me gusta usar la expresión: “Qué bonito es ver los toros desde la barrera”.
Historia del WPO (dos puntos de vista)
Para ponerte un poco en situación, voy a recapitular y contarte un poco la historia de cómo llegué yo al WPO y como se creó este término.
Todo empezó en el año 2004: alguien en EE. UU. inventó el concepto WPO asociado a la velocidad de carga (tiempo) y no a las métricas.
Gente como yo, que lleva desde antes de 2015 en esto, sabe que lo que importa de WPO es el tiempo de carga y no los puntos.
Al principio, el término WPO no tuvo demasiados adeptos. Sin embargo, en el año 2008 Amazon, por medio de uno de sus empleados de IT, publicó de forma indirecta durante una conferencia los resultados de un estudio WPO. En ese informe Amazon afirmaba que, tras mejorar en 0,1 segundo (100ms) el tiempo de carga general, consiguieron incrementar sus beneficios en un 1%. A partir de ese momento, muchas empresas empezaron a publicar ejemplos y estudios de WPO. Todas eran webs o ecommerce grandes como Google, Bing, Walmart, BBC, Financial Times, etc.
Hasta 2013 el WPO se centró en la conversión, en la experiencia de usuario y en conseguir unos buenos resultados en los tiempos de carga, es decir, en la esencia del WPO. Llegado ese año, sin embargo, Google PageSpeed empezó a emerger como herramienta y la gente empezó a hacerle caso. Esto creó una especie de “burbuja” que, en mi opinión, que fue el inicio de lo que está ocurriendo ahora: todo el mundo está obsesionado con las puntuaciones.
Desde 2013 hasta 2018, la burbuja de Google PageSpeed siguió creciendo. Yo seguía en mi posición sin variarla, dándole importancia a la velocidad de carga real y al TTFB, algo que explicaba continuamente en mis ponencias y que argumentaba con pruebas reales.
Un punto que expliqué muchísimas veces en distintas conferencias es el tema de la indexación y el crawl budget, ya que optimizando el sitio web para que el bot de Google pueda verlo de forma más rápida podemos conseguir mejoras importantes en indexación. Esto nos va a beneficiar directamente en el SEO on-page, aunque las puntuaciones no mejoren.

La imagen anterior es el caso más salvaje que conseguí y la mostré decenas de veces en ponencias, contando todo el caso real. Se pueden conseguir mejoras en indexación con servidores web rápidos como Nginx y con optimizaciones de Javascript (oh, wait, eso me suena, ¿no decía lo mismo PageSpeed?). Como resultado, el bot de Google puede rastrear más páginas de la web en el mismo tiempo.
Como he dicho, desde 2013 a 2018, yo seguía con mi Pingdom Tools mientras muchos profesionales de marketing hablaban de oídas y publicaban artículos sobre Google PageSpeed sin tener ni puñetera idea, porque estaban bastante equivocados sobre muchos puntos y no tenían pruebas.
En 2018, más o menos a mitad de año, las cosas empezaron a cambiar. Google anunció cambios, apareció la primera versión de Google LightHouse a finales de 2018 y se empezó a dar importancia al WPO desde el punto de vista de la experiencia de usuario.
A mí me hizo bastante gracia, porque esto lo llevaba yo diciendo varios años, usando como argumento los casos de estudio y ejemplos de webs como Amazon. Sin embargo, todo el mundo estaba muy ocupado haciéndole caso a 4 métricas sin sentido que daba Google PageSpeed (antes de LightHouse).
Pues bien. A mediados de 2018 Google anuncia que la velocidad de carga influye en el posicionamiento SEO en móviles, cuando hasta la fecha guardaban silencio. A mediados de 2019, explican que la velocidad de carga influye en el posicionamiento SEO en desktop. A finales de ese mismo año, viendo las salvajadas que se comentaban en redes y otros medios, Google aclara públicamente que la velocidad de carga influye en el SEO, pero solo como factor de desempate en ciertos casos.
Ahora mismo, Google Lighthouse es la herramienta que respalda a Google PageSpeed y de donde salen las métricas realmente. En el momento de escribir este post estamos en la versión 6 de Google Lighthouse y las cosas han ido cambiando.
En febrero de 2020, publiqué un post hablando de FCP y FID, las dos métricas que se mostraban en Google Search Console y que teóricamente tenían mayor importancia. En ese post comenté que el FCP era una métrica con bastante lógica, pero que LCP era mucho mejor métrica global y, por lo tanto, tenía que ser más importante. En mayo de 2020 Google se actualizó y, con la salida del Core Web Vitals, LCP cobro más importancia que FCP, algo que a mi entender era pura lógica.
Estamos en 2020 y yo espero personalmente que esto mejore. Lo único que actualmente no me gusta de PageSpeed es que la escala está bastante lejos de la realidad y, en muchos casos, ciertas medidas que hay que tomar para tener una buena puntuación no compensan ni tampoco van a darte una mejoría real.
Creo que el concepto de WPO, 16 años después de crearse y tras ser “mutado”, está volviendo a sus orígenes aunque de una forma disfrazada. También creo que está ganando transparencia y, al menos, ahora PageSpeed te explica el porqué sin usar una descripción poco clara y que podía ser sustituida por “porque me sale de los…”.
Ahora hay una lógica, una razón y la cosa va bastante bien encaminada. De todos modos, yo sigo fiándome bastante del tiempo medido con Pingdom Tools y de lo que puedo sacar de la herramienta Performance en las herramientas para desarrolladores de Google Chrome.
El WPO y los dispositivos móviles
Sí, los dispositivos móviles lo han cambiado todo en el WPO. Cuando digo TODO es TODO.
Con los aumentos aplastantes de cuota de mercado en el uso de dispositivos móviles para navegar por internet, el WPO se ha vuelto mucho más exigente (lo dice alguien que lleva aquí al pie del cañón desde hace años).
Los smartphones y tablets son, en general, menos potentes y con conexiones más inestables. Como consecuencia, hay que hilar mucho más fino en temas de velocidad de carga.
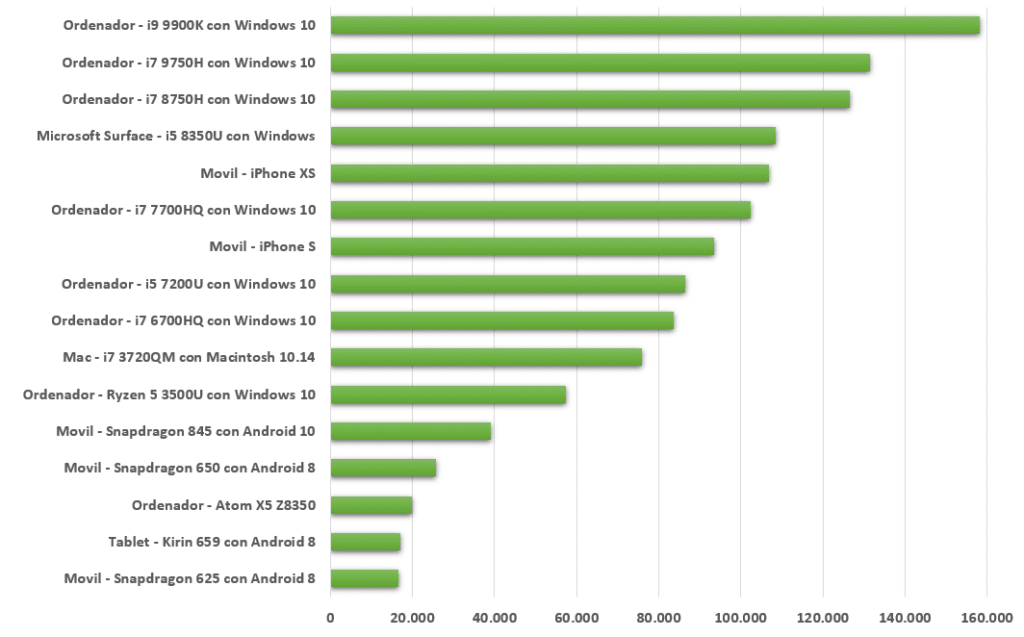
Esta gráfica que publiqué en el post sobre potencia de proceso y Javascript lo dice todo:

Los smartphones tienen menos potencia de proceso, aunque los nuevos van mejorando. La arquitectura CPU ARM ha avanzado mucho últimamente y, si esos procesadores se pudieran refrigerar mejor, creo que se conseguirían resultados más positivos.
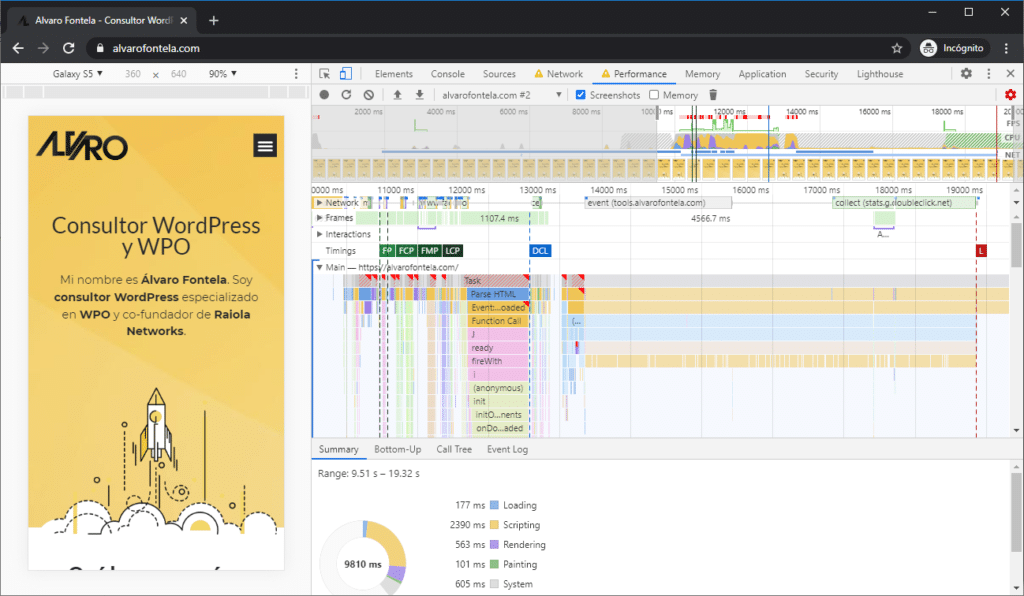
A lo que vamos. Desde el momento en el que Google PageSpeed publicó una interfaz separada para desktop y móviles, la cosa se empezó a ponerse seria en ese sentido. Sin embargo, no fue PageSpeed lo que nos permitió ajustar y optimizar nuestro sitio web para móviles en relación al WPO, sino las herramientas para desarrolladores de Google Chrome:

Podemos tener un sitio web que cargue muy bien en ordenadores, pero cuando emulamos una conexión móvil y la capacidad de proceso de un smartphone de gama media, es posible que la web tarde mucho más en cargar e incluso que la experiencia de usuario sea terrible.
Ahora bien, lo que realmente quiero transmitir es que en móviles no existen técnicas WPO milagrosas. Si tu web carga despacio y además satura el móvil del visitante y sigues empeñado en cargar TODO sin prescindir de lo que te está dando problemas, pues tienes un problema.
Desarrollo pensando en WPO
Ya para terminar, quiero comentar algo que creo que es importante y he explicado a menudo en las ponencias del último año. Creo que debemos pensar en WPO desde la fase de planificación y desarrollo de la web, ya que en las fases iniciales es más fácil tomar decisiones con las que conseguir resultados.
Todos los días recibo correos de lectores de este blog que me hacen preguntas relacionadas con WPO en sitios web WordPress con plantillas multipropósito que tienen hojas de estilo CSS de incluso 3 MB (una salvajada, la verdad). Yo entiendo que un theme multipurpose te soluciona bastante la vida en la fase de desarrollo, pero es preferible currárselo un poco más y usar de base un theme ligero sobre el que poder construir. Aunque soy bastante fan de Elementor, soy consciente de que en este tema no es el mejor. Aunque en la práctica no lo hace mal, en teoría daña bastante las puntuaciones.
Mucha gente critica los CMS y los pagebuilders, pero no han ganado un euro con Internet de forma directa en su vida. Existe la eterna batalla entre desarrollo propio y desarrollo con CMS, pero yo tengo la opinión de que cada proyecto tiene unas necesidades y también depende mucho de los recursos que se van a invertir. Si todos los proyectos web tuvieran que empezar con un desarrollo a medida, ahora mismo Internet estaría vacío y no estaríamos viviendo la situación actual ni existiría el concepto de “transformación digital”.
Yo suelo usar mucho en este tema la frase “¿lo vas a pagar tú?”. Da mucho juego si se combina con “Qué bonito es ver los toros desde la barrera” y con “Qué fácil es jugar con el dinero de los demás”. En definitiva, entiendo que un desarrollo propio tiene sus ventajas, pero no es para todo el mundo. Y, curiosamente, he visto más «palmadas» de dinero en desarrollos a medida que en proyectos web que empezaron despacito y con buena letra con un CMS… Créeme, llevo 11 años muy metido en este mundo y he visto de todo.
Aunque un proyecto que empieza no se tire directamente a un desarrollo a medida, eso no quita que no se pueda desarrollar con un CMS pensando siempre en el WPO, la arquitectura web y la experiencia de usuario. A mi entender, estos son los tres campos que se deben tener siempre vigilados en la fase de desarrollo y planificación de un proyecto web.
Conclusiones personales finales
Creo que, si has llegado hasta aquí, ya te haces una idea de mi punto de vista. Como he dicho al principio, entiendo que otros profesionales no lo vean así y lo respeto.
Llevo bastantes años en esto y he dedicado en los últimos 6 años más horas a I+D de WPO que la gran mayoría, ya que tengo los recursos para hacerlo y también los conocimientos necesarios para hacer los test. Tras estos años, todo lo que he expuesto en este post es lo que he visto. No me lo han contado, sino que lo he experimentado en algunos casos tras crear mis propios experimentos y, en otros, gracias a casos de clientes con webs más grandes o más pequeñas.
Evidentemente, algunos experimentos los he publicado y otros me los he guardado. Algunos solo los he comentado en ponencias y otros me los guardo por el simple hecho de que no soy una ONG y, aunque comparto el 70% de la información, el resto prefiero mantenerlo en privado por una cuestión de exclusividad profesional.
No ofrezco muchos servicios de WPO porque mi agenda no es la de un freelance, tengo muchos frentes abiertos y me es imposible. Sin embargo, sí que he sacado muchas horas de mi vida personal para dedicarlas a I+D de WPO y a formarme en este campo continuamente para dar lo mejor de mi en las ponencias y con los pocos clientes que puedo atender, por lo que tengo bastante experiencia.
El WPO sigue cambiando y eso hace que los que nos dedicamos a esto tengamos que estar en constante formación. ¿Hacia dónde se dirige? Pues la verdad es que no lo sé y no me importa realmente. Yo simplemente me iré adaptando a lo que vea, a las pruebas que realice y a mis propias conclusiones en lugar de hablar (y escribir) de oídas.
Como ves, este ha sido un post muy personal. Es un artículo que llevaba tiempo queriendo escribir, pero he esperado al momento justo para hacerlo.
https://alvarofontela.com/wpo-teoria-vs-practica-metricas-puntuaciones-tiempos/
