
Desde el surgimiento de internet, los sitios web se han convertido en un gran canal para presentarse e interactuar en la red; personas, negocios y marcas han recurrido a estas plataformas con distintos objetivos. De hecho, en la actualidad el número de usuarios de internet supera los 5400 millones; adicionalmente, estas personas pasan 7 horas navegando en internet, en promedio.
Sin duda, una página web es el primer punto para contar con visibilidad en el mundo digital: se calcula que en 2022 el número de sitios web en todo el mundo supera los 2000 millones, lo cual demuestra que hay que estar presentes en el universo de la World Wide Web.
Índice de contenidos
1.¿Qué es un sitio web?
2.¿Para qué sirve un sitio web?
3.Elementos de un sitio web
4.Elementos de diseño de un sitio web
5.Elementos técnicos de un sitio web
6.Elementos de estructura de un sitio web
7.Elementos de conectividad de un sitio web
8.Funciones de un sitio web
No obstante, destacar o atraer a más personas a tu sitio web depende de una serie de factores que hoy son fundamentales, como la estructura del sitio, el diseño y los contenidos. En este artículo te diremos qué es un sitio web, para qué sirve y los elementos principales que debe tener para que sea funcional y efectivo.
¿Qué es un sitio web?
Un sitio web es un conjunto de páginas web que están conectadas entre sí y se encuentran alojadas en un servidor web. Este espacio virtual es accesible para cualquier persona con conexión a internet, que lo visite por medio de un navegador web. Se compone de diferentes tipos de contenido, como texto, imágenes, videos y elementos interactivos.
Las distintas páginas web que lo componen suelen ser lo que ubicamos como secciones, pero mantienen un hilo conductor en todo el sitio web. Al estar en la red presenta hipervínculos para trasladarse dentro del mismo sitio web o hacia fuera, al conectarse con otros espacios o sitios web alojados en el gran universo de internet.
Existen distintos tipos de sitios web, dependiendo de su objetivo y sus funciones; por ejemplo, puede ser una landing page, un tienda online para impulsar el comercio electrónico o un sitio web dinámico, entre otros.
A lo largo de toda la World Wide Web o red de informática mundial existen múltiples tipos de sitios web, los cuales pueden pertenecer a una persona, una marca, una empresa, una institución o una comunidad. Con la ayuda de herramientas de diseño web y software de desarrollo web es posible personalizar la apariencia y configurar las características de un sitio web.

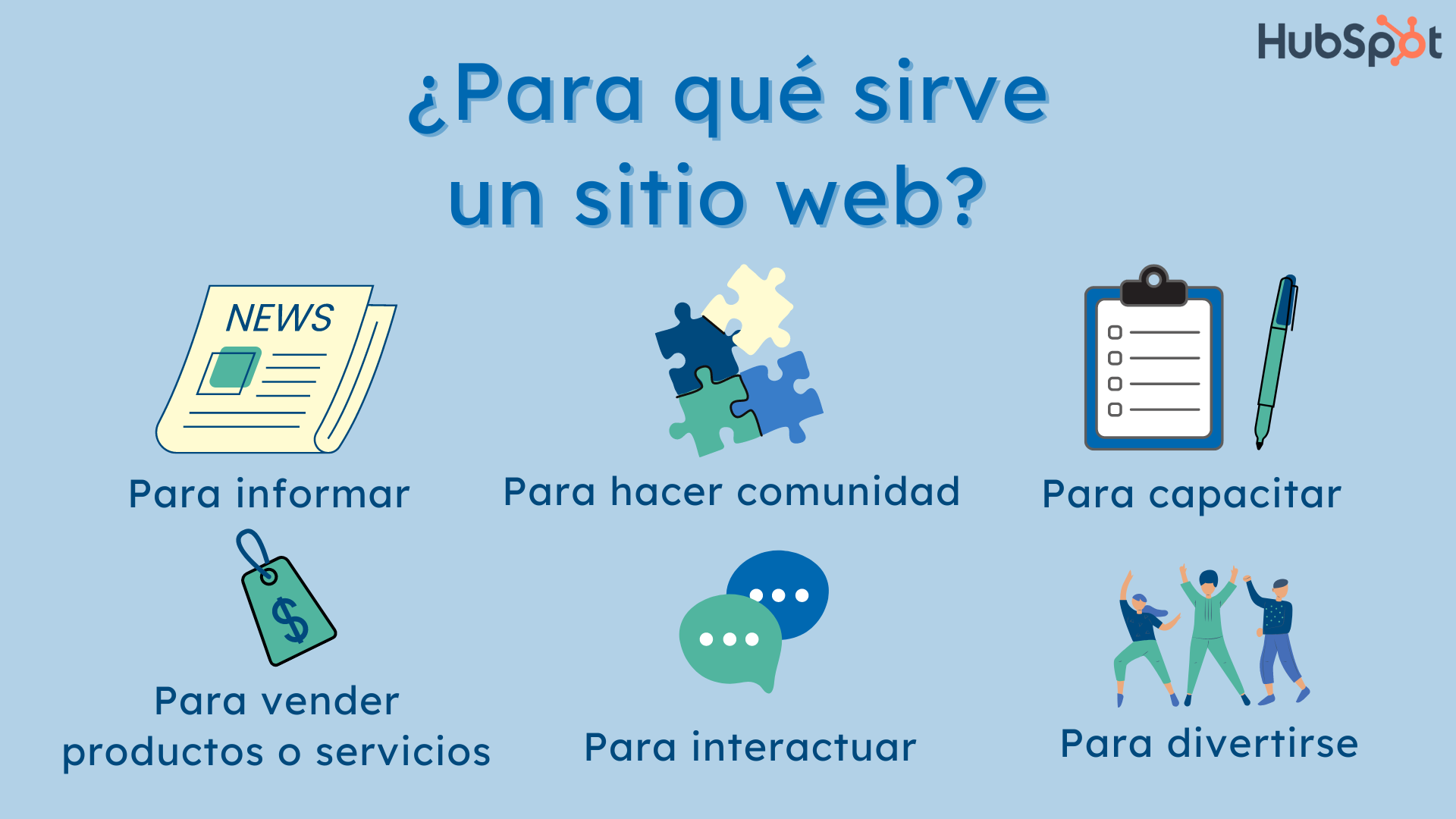
¿Para qué sirve un sitio web?
Un sitio web sirve para tener presencia en la red. Cumple diferentes funciones con base en los objetivos planteados. Sirve para informar, vender productos o servicios, crear una comunidad o impulsar una causa, interactuar, capacitar o educar, ofrecer soporte o atención, o divertirse.

La vocación de muchos sitios web es solamente de consulta, así que concentran grandes cantidades de información o datos (como Wikipedia); algunos buscan impulsar causas benéficas (como Change.org); otros pertenecen a asociaciones dedicadas a la defensa del clima y los animales (como Greenpeace); otros son exclusivamente de venta como los e-commerce o marketplace (como Amazon, eBay, Mercado Libre); hay sitios para la interacción y convivencia (como Facebook, Instagram y TikTok); otros pueden ser de entretenimiento (como Buzzfeed) y algunos más pueden brindar información periodística internacional (como BBC, El País o DW).
Una marca puede utilizar diferentes tipos de páginas web para cubrir diferentes objetivos; por ejemplo, informar sobre la empresa, atraer tráfico con un blog y vender al ofrecer sus productos y servicios.
Es fácil concluir que si una empresa u organización quiere atraer a un buen número de internautas, debe crear un sitio web adecuado, desde el punto de vista del desarrollo web y del diseño web. A continuación te explicaremos más sobre los elementos que componen un sitio web, para que empieces a planear el tuyo.
Elementos de un sitio web:
-Bloques
-Texto
-Imágenes y videos
-Espacios
-Hosting
-Dominio
-Plataforma
-Home
-Header
-Body
-Footer
-Menú
-Secciones
-Hipervínculos
-Call to Action
-Barra de búsqueda
-Mapa de navegación
-Formas de contacto
Elementos de diseño de un sitio web
1. Bloques
Desde el punto de vista del diseño, un sitio web requiere una maquetación o boceto, esto es, las partes por las que estará integrado y cómo será visualmente. Así que es necesario tener claros cuáles serán los bloques que formarán cada página.
Dichos bloques están constituidos por elementos fundamentales (texto, imágenes y videos), los cuales veremos a continuación.

Imagen de Medium
2. Texto
Se refiere a los contenidos escritos que integran un sitio web. Cada bloque que se ha pensado para el diseño incluye una parte textual. Estos textos pueden ser títulos, subtítulos, descripciones, llamadas a la acción (CTA), frases persuasivas, etiquetas, entre otros.
Cuando se incluya un texto es importante verificar que las tipografías sean válidas para sitios web y elegir la que vaya acorde con el mensaje que quieres comunicar.
3. Imágenes y videos
Un sitio web debe ser atractivo visualmente; esto se logra a través del uso de videos o imágenes en distintos formatos. Un bloque de una página web puede contener solamente texto, imagen, video o hacer una combinación. Por ejemplo, cuando ves un banner principal ubicado en el home de un sitio web, por lo general se muestra una imagen con un copy (texto corto y directo), que indican lo que ofrece el sitio web.
4. Espacios
Para el diseño, un elemento clave es lo que no se ve, es decir, el espacio. Una buena conjugación de bloques respeta espacios en blanco que funcionan como descansos visuales, generan expectativa o le dan un estilo minimalista, elegante o funcional al sitio web.
Si observas cualquier sitio web siempre habrá una combinación de textos, imágenes y espacios. Por ejemplo, si estás mostrando un bloque de productos y tienes 3 imágenes, cada una puede ir acompañada de un texto debajo que describa el producto. Pero para que haya una armonía, estas 3 imágenes y 3 textos deben tener espacios entre sí que sean homogéneos, justamente para que sea visualmente atractivo y conceptualmente correcto.
Elementos técnicos de un sitio web
5. Hosting
Para que un sitio web exista requiere 3 elementos clave desde el punto de vista técnico. Necesita un hosting o servidor que es donde se aloja el sitio web (con todos los elementos propios de la programación). Existen hostings de diferentes tipos y capacidades; por lo regular, varios sitios web comparten o están alojados en un mismo hospedaje.
6. Dominio
Este se refiere al nombre del sitio web, más una extensión, por el que será localizado en la red. Mediante el dominio los navegadores web y los usuarios pueden encontrar un sitio web y navegar en él. Por ejemplo, el dominio de HubSpot es hubspot.es

El nombre de dominio es único para cada sitio web y se ubica generalmente en la dirección URL o liga de un sitio, por ejemplo: www.casas-en-venta.com, escuela-primaria.org. Las terminaciones o conexiones tienen que ver con el tipo de dominio. De ahí que .com sea el más usado porque se refiere a páginas comerciales, mientras que .net se emplea más cuando son proveedores de servicio en la red, y .org se utiliza para organizaciones o instituciones generalmente sin fines de lucro. También existen dominios por país como .mx para México o .es para España.
7. Plataforma
Se refiere a los espacios virtuales de un sitio donde se ejecutan acciones de programas o aplicaciones con diferentes propósitos; por ejemplo, realizar un pedido y pagarlo. Por esta razón, la plataforma es la base de cómo se desarrolla un sitio web a partir de la programación web, por medio de diferentes lenguajes como HTML, CSS, Java Script, entre otros.
Todo sitio web requiere un lenguaje propio que la red comprenda y resulte funcional. Incluso puede configurarse de tal manera que se convierta en un sitio web dinámico, que genere contenido de acuerdo con la petición del usuario.
Elementos de estructura de un sitio web

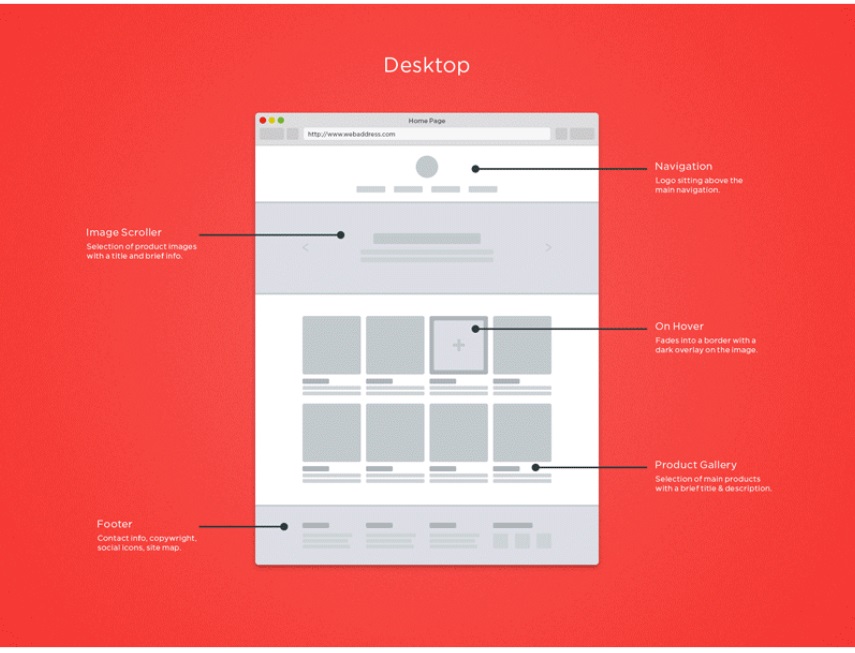
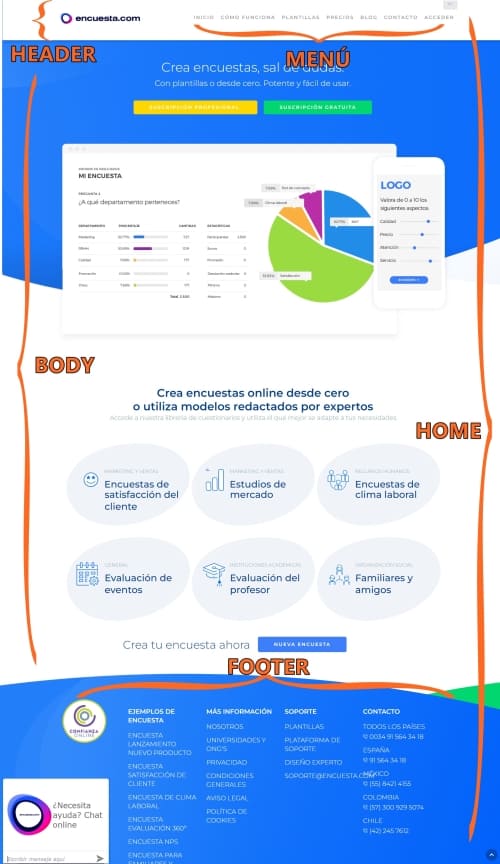
Imagen de Encuesta.com
8. Home
Respecto a la estructura de un sitio web hay varios elementos que debes considerar. Recuerda que un sitio web está formado por varias páginas vinculadas, así que cada una se convierte en un elemento.
La primera página o home page es fundamental; es la cara que todos ven desde el principio. Funciona como una carta de presentación, por lo que debe mostrar todo lo que puede encontrarse en dicho sitio web.
El home se divide en bloques y cada uno indica de forma breve alguna información del propietario del sitio web, como quién es, qué hace, qué ofrece, cómo lo hace y cómo lo puedes contactar. El bloque principal, por lo regular, suele ser un banner o una serie de banners en carrusel, ya que es lo primero que verá el usuario y en estos se destacan aspectos clave del sitio web.
9. Header
El header o cabezal es el elemento que va en la parte superior del sitio web, el cual se mantiene mientras ingresas o navegas en las demás páginas o secciones. Es crucial que el header sea intuitivo y funcional para que los usuarios puedan navegar sin problemas.
En el header regularmente verás el logotipo y nombre de la empresa, porque es una forma de identificar en todo momento con quién estás tratando. Ahí suele ubicarse el menú, algún dato de contacto, iconos de redes sociales, una barra de búsqueda, botones de inicio de sesión, entre otros elementos.
La tendencia actual es hacer menús desplegables y minimalistas, pensando en que la mayoría de la gente navega desde su smartphone.
10. Body
El body o cuerpo de una página web es todo el espacio que hay entre el header y el footer; en él se integran los contenidos visuales y textuales. Esta parte refleja cómo se visualizó desde la etapa de diseño para determinar cuántos bloques habrá, si es más horizontal o si juega con algunas columnas verticales; incluso si es un sitio web más creativo que no utilice bloques tan definidos.
Existen muchas formas, estilos y combinaciones que pueden utilizarse para cada bloque de una página web; por ejemplo, títulos grandes e imágenes en recuadros, una gran imagen que abarque todo el bloque con texto encima, una frase sin imagen, usos de bullets o listas, etcétera.
11. Footer
El footer o pie es la parte baja de un sitio web; al igual que el header, permanecerá fijo en todas las páginas o secciones del sitio. Por su ubicación no conviene utilizar los elementos de mayor valor, sino algunos aspectos que ayuden a la navegación o a comprender el sitio.
Por lo regular en el footer se coloca el logotipo, aunque en un tamaño menor. Pueden colocarse los iconos de redes sociales y el aviso de privacidad; asimismo, puedes incluir un dato, un descargable o una página que te interesa reforzar.
Cuando los sitios web son complejos, es decir, con una serie de páginas y elementos, en el footer suele ubicarse un mapa de navegación que indica las secciones y subsecciones que pueden encontrarse en todo el sitio.
12. Menú
El menú se refiere a las secciones que forman el sitio web, es decir, las demás páginas aparte del home. El menú puede ser corto con pocas categorías o, si el sitio web lo requiere, ser más amplio con desplegables para observar las subsecciones.
Este elemento es clave para que un usuario identifique qué información ofrece un sitio web.
13. Secciones
Las secciones son páginas web entrelazadas al sitio web, por eso un sitio es diferente a una página, ya que es más completo y complejo.
Las secciones que pueden ir en un menú son: quiénes somos, productos/servicios, contacto, soporte/servicio al cliente, ya que estas páginas responden en general a las necesidades de una empresa y de sus usuarios.
Sin embargo, existen sitios web que usan subcategorías en su menú; por ejemplo, si se trata de un fabricante de ropa, su menú podría tener las secciones: Para hombre, Para mujer, Para niños, Nuevos lanzamientos, Calzado, Joyería.
También hay sitios más completos que pueden añadir una sección de blog o noticias, y un comercio electrónico o tienda online. Incluso se pueden tener secciones más especializadas; por ejemplo, si se trata de una empresa financiera puede incluir una página o sección que contenga una calculadora para préstamos o fondos de retiro.
Elementos de conectividad de un sitio web
14. Hipervínculos
La esencia de la red es su interconexión con los demás entornos que se alojan en este universo. Así que los hipervínculos son el ADN del internet, ya que estos permiten justamente la conectividad digital.
Un sitio web cuenta con varios hipervínculos, en principio los internos, que ayudan a navegar de un lado a otro entre las secciones y páginas del sitio; por ejemplo, el menú cuenta con hipervínculos para direccionar hacia cada página; además puede haber vínculos para hacer una descarga o llenar un formulario, suscribirse, hacer más grande una imagen, etc.
Por igual, un sitio web suele usar hipervínculos o enlaces externos que llevan al usuario hacia otro lugar de la red, fuera de ese sitio; por ejemplo, si se utiliza una referencia, al hacer clic se abrirá otro sitio web para mostrar la procedencia de la fuente.
15. Call to Action
Las llamadas a la acción o call to action (CTA) suelen representarse en un sitio web con botones, diseñados y programados con distintos estilos, formas y colores; el usuario sabe que al hacer clic en ellos algo pasará.
Un CTA es un hipervínculo incrustado en una frase que pide al usuario que realice una acción; por ejemplo, regístrate, suscríbete, descarga, inicia sesión, agenda una cita, compra, contáctanos, dona, conoce más, entre otros.
16. Barra de búsqueda
Los sitios web complejos utilizan barras de búsqueda para facilitar que los usuarios localicen rápidamente algo de su interés; sobre todo, cuando ya saben qué quieren en concreto o cuando el sitio es grande y complejo. Por ejemplo, en un sitio web de mascotas, un usuario que quiere saber si venden una marca específica de alimento para perro y no quiere perder tiempo navegando en todo el catálogo, en la barra de búsqueda puede teclear lo que busca y el sitio le arrojará las opciones disponibles.
Estas búsquedas pueden ser por concepto, términos, palabras, marcas, productos, categorías, etc.
También es especialmente importante cuando el sitio web funge como directorio o como base de datos; por ejemplo, IMDb que contiene un sinfín de fichas y reseñas de películas.
17. Mapa de navegación
Como ya lo mencionamos, el mapa de navegación suele estar en el footer, y es un elemento clave para establecer la conectividad del usuario con cualquiera de los elementos integrados a un sitio web.
El mapa de navegación suele simplificar las ramas de un sitio a fin de que una persona las identifique fácilmente y llegue al punto que le interesa.
18. Formas de contacto
Esta es una parte fundamental de un sitio web, independientemente del objetivo que tenga, ya que abre las posibilidades a la interacción, pertenencia y una búsqueda de información más amplia.
Las formas de contacto son elementos como los chats en vivo, redes sociales, formularios web, registros, chatbots y cualquier herramienta que permita la conectividad entre el usuario y las personas que están detrás de un sitio web, ya sean empresas, marcas, organizaciones o individuos.
En términos de marketing digital, ventas y servicio, cuanto más utilices las formas de contacto, mayores oportunidades tendrás de atraer a tu audiencia, convertir a las personas en clientes y a estos en embajadores de marca. De esta forma contarás con una base de datos fundamental para tu negocio.
Funciones de un sitio web
Un mismo sitio web puede generar diferentes impactos en los usuarios al ser un entorno digital que cumple varias funciones. Aquí te decimos 7 funciones principales de un sitio web.
1. Reforzar la presencia digital
Una persona, un grupo, una empresa o una marca ganan visibilidad a través de un sitio web y, dependiendo de los elementos que utilicen, podrán reforzar su presencia digital, ya que aparecerán en los buscadores (como Google), aportarán valor a una audiencia y aumentarán la percepción positiva de lo que hacen u ofrecen.
2. Atraer a una audiencia de interés
El sitio web es como una red de pesca que atrapa a las personas interesadas en la temática que maneja o los productos o servicios que ofrece. Incluso, al crear un formulario de contacto puede generar una larga lista de leads que pueden convertirse en clientes a través de una landing page. Por eso es un punto fundamental de atracción de usuarios.
3. Brindar información relevante
Desde un sitio web se informa sobre la organización, se brindan datos relevantes para ciertos sectores como clientes, proveedores, inversionistas, medios de comunicación, etc.
Además, un sitio web puede ayudar a capacitar y enseñar a las personas, independientemente del giro de la empresa u organización.
4. Ayudar a los demás
El sitio web es un excelente entorno para brindar soluciones que ayuden a los demás en distintos niveles, ya sea con tus contenidos, datos, estadísticas, tus productos o servicios.
Todo lo que está alojado en las páginas de tu sitio web puede representar una herramienta o apoyo para alguien.
5. Lanzar diferentes campañas
Desde el campo de acción del marketing digital, el servicio o las ventas, un sitio web es un entorno para lanzar diferentes campañas: generar tráfico y leads, acompañar a los usuarios en su recorrido, favorecer la presencia en los buscadores mediante técnicas SEO, etc.
6. Impulsar las ventas
Cuando logras todo lo demás, es decir, ayudar, ofrecer soluciones, brindar contenido relevante e implementar campañas, tus ventas se impulsarán de forma natural. Así que tu sitio web también puede ser un detonante para acrecentar tu facturación.
7. Generar embajadores de marca
Más allá de las ventas y tu presencia digital, un sitio web funcional y eficiente será clave para que fidelices a tus diferentes stakeholders, principalmente a tus colaboradores y clientes, para convertirlos en embajadores de tu marca.
Como puedes ver, un sitio web es fundamental para cualquier actividad y su versatilidad es tal que lo puedes configurar de muchas maneras. Aunque siempre lo más importante es que sea funcional para que atraigas a tu audiencia y logres tus objetivos.
